
Tilda – один из самых популярных и простых конструкторов сайтов с удачно реализованным множеством полезных функций. С помощью этой статьи пользователи МойДроп узнают, как настроить автоматическую передачу заказов из конструктора интернет-магазинов и лендингов Tilda в CRM-систему.
Развивайте свой бизнес вместе с МойДроп! Принимайте заказы, ведите складской учет, контролируйте работу менеджеров и многое другое – https://mydp.co.ua/wE48E
Пошаговая инструкция
Важно! Интеграция реализована только в версии для дропшипперов. Для новых пользователей настройка интеграции будет доступна бесплатно у рамках пробного периода. Для постоянных пользователей настройка интеграции станет доступна после оплаты.
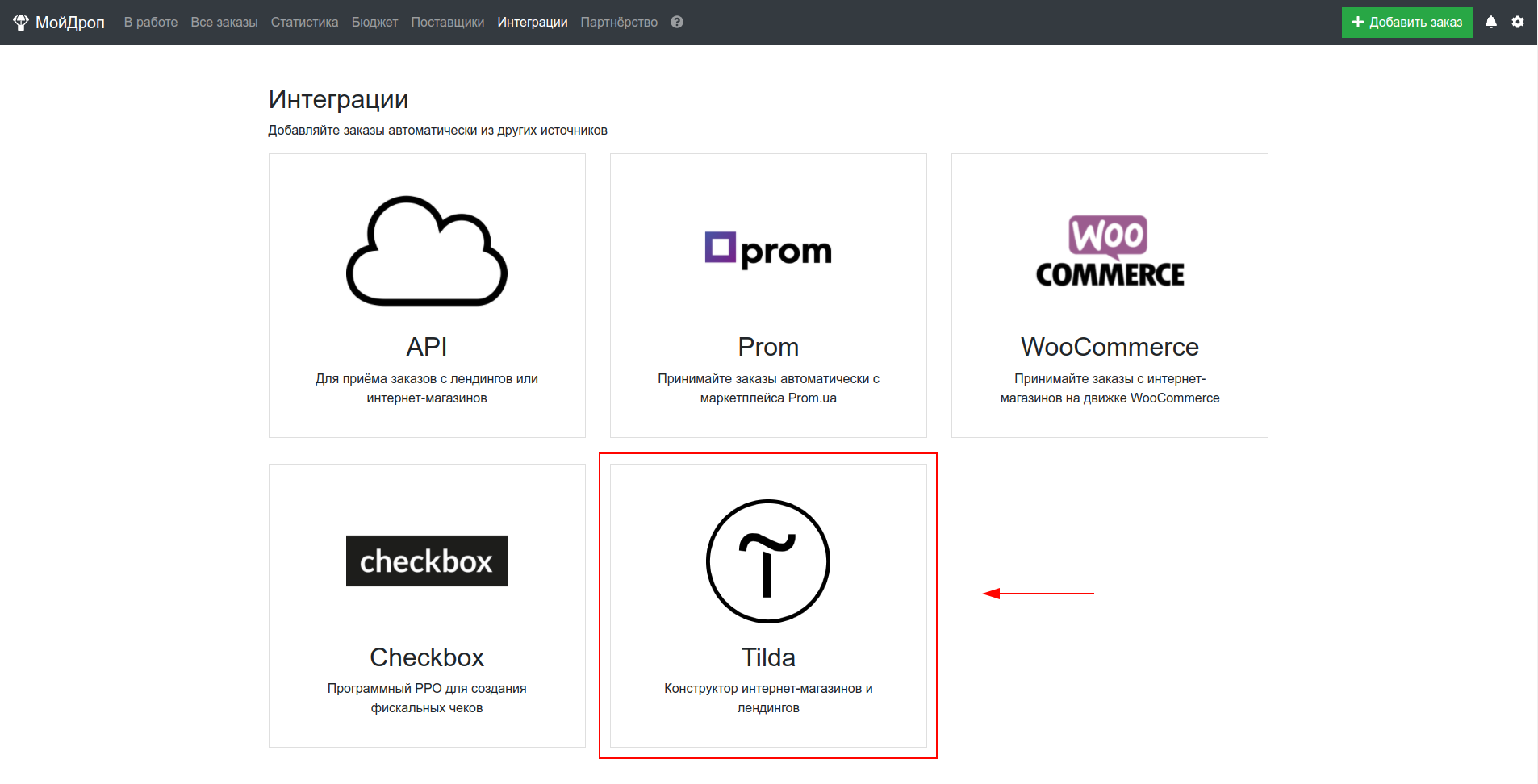
Шаг 1. Для начала в CRM-системе МойДроп перейдите в раздел "Интеграции" → выберите блок Tilda.

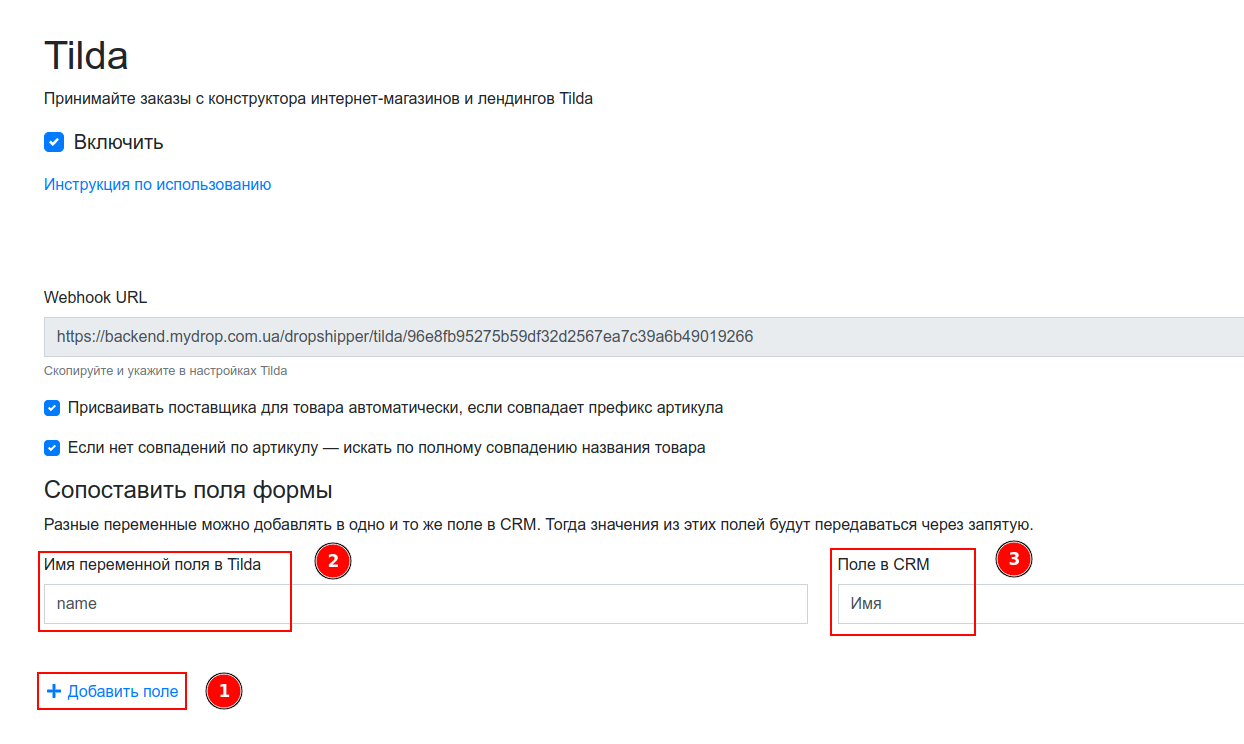
На открывшейся странице найдите поле Webhook URL, затем скопируйте его в буфер обмена для дальнейшего использования.
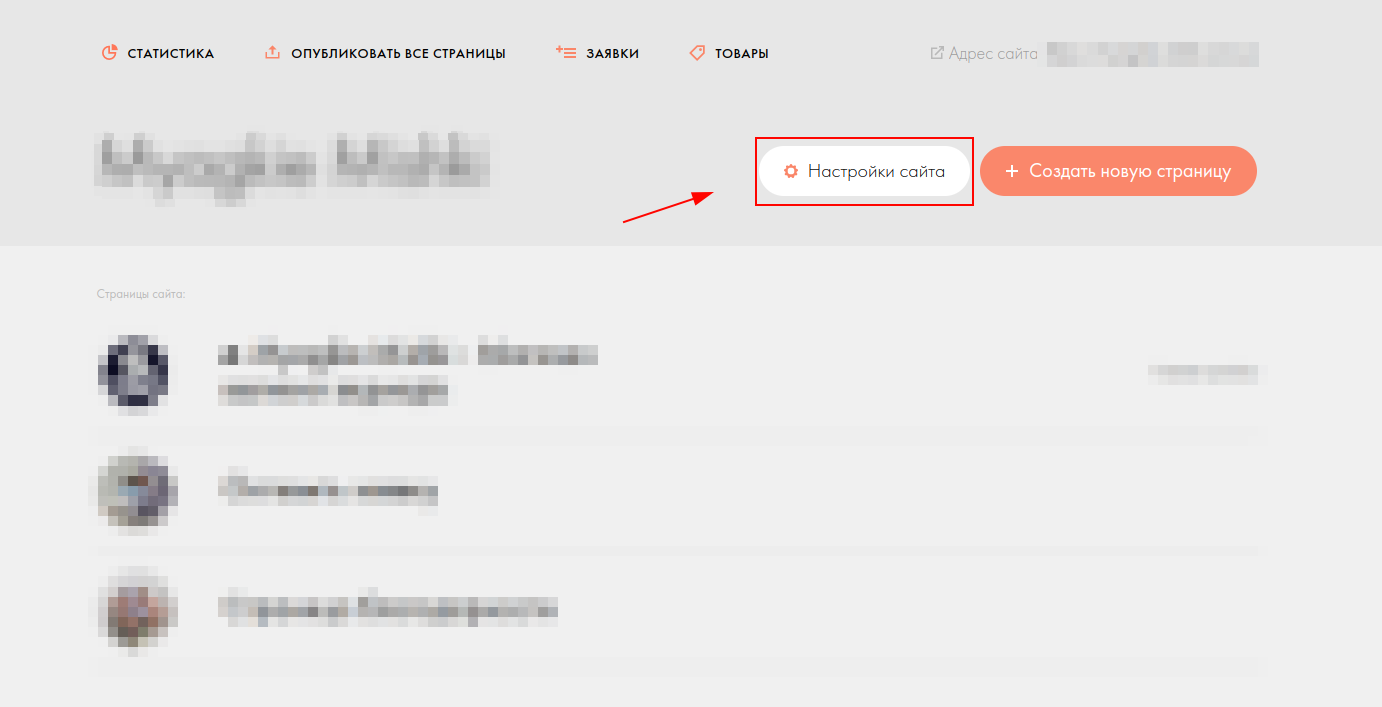
Шаг 2. В админ-панеле Tilda найдите кнопку "Настройки сайта" и кликните по ней.

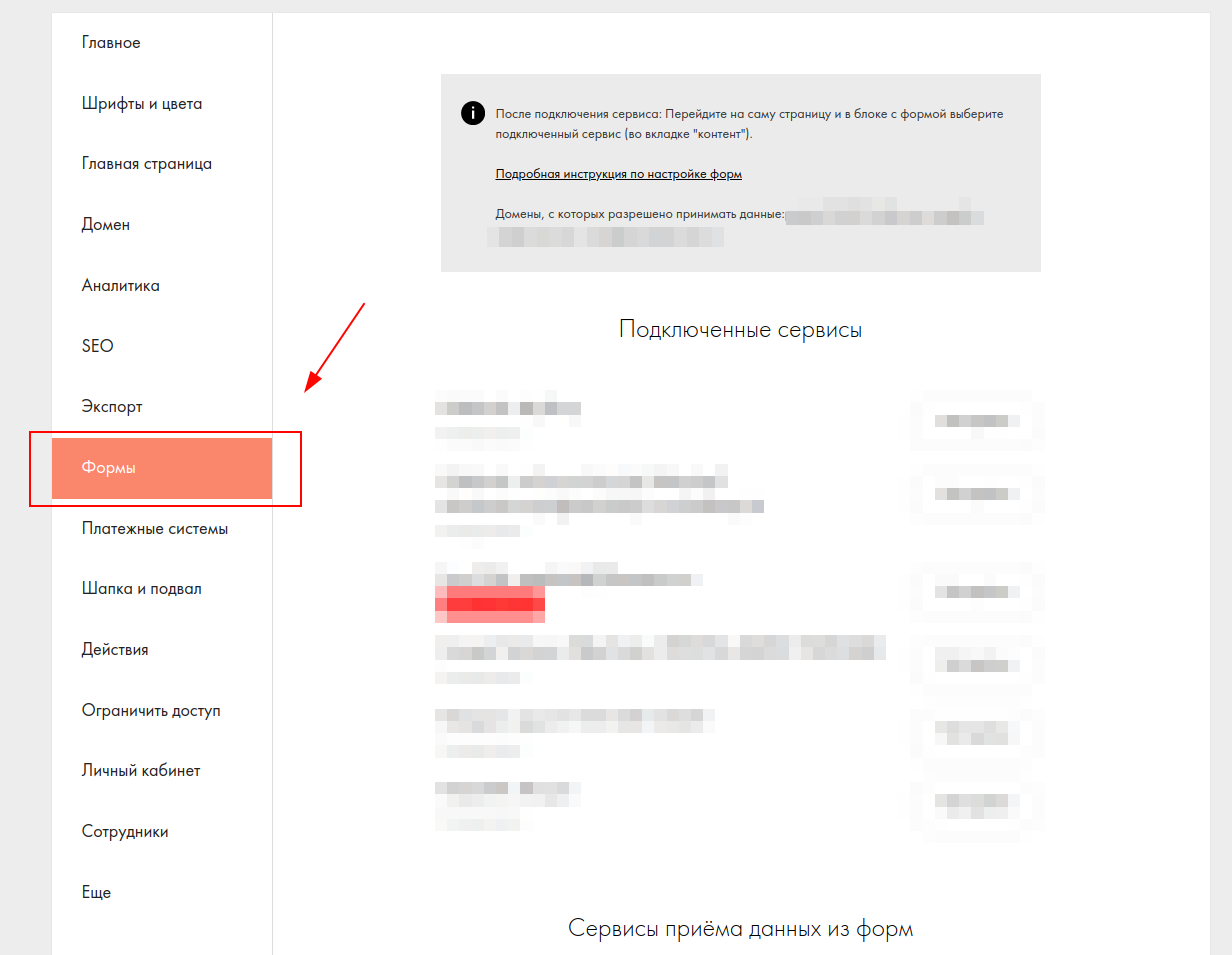
В меню опций слева на странице найдите раздел "Формы" и пейдите в него.

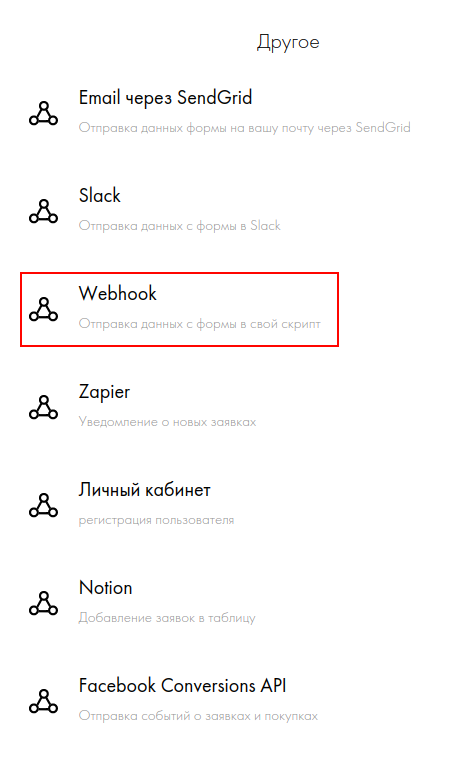
Далее пролистните страницу вниз и найдите пункт "Webhook".

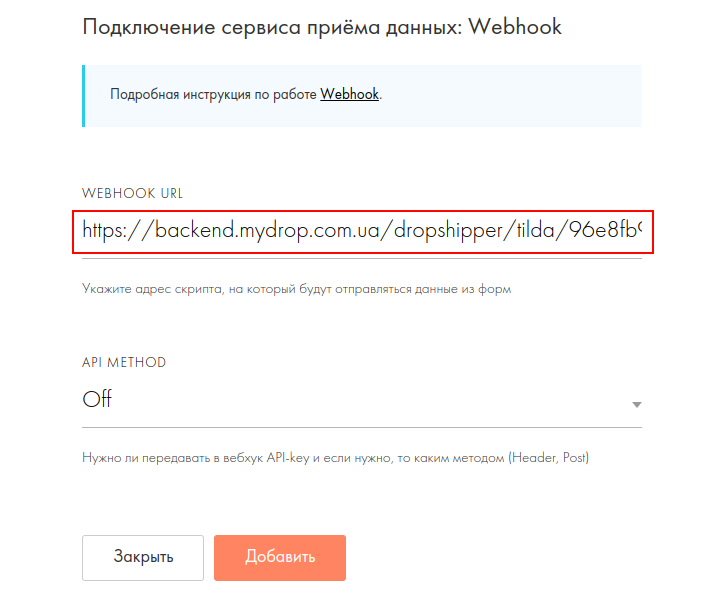
Затем отыщите поле "Webhook URL" и вставьте в него ранее скопированное из CRM значение. После этого обязательно нажмите кнопку "Добавить".

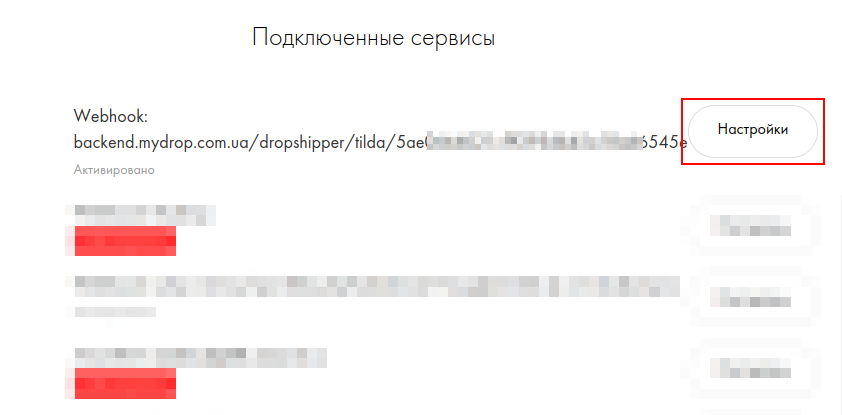
Шаг 3. Дальше нужно повторно открыть настройки добавленного Webhook и отметить несколько дополнительных важных опций.

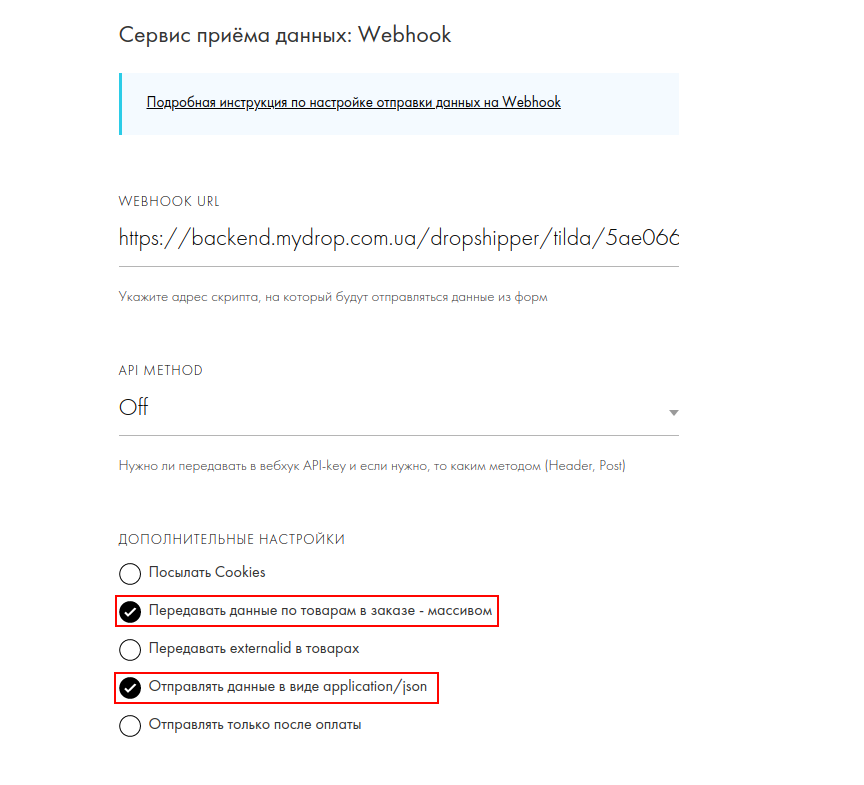
Отметьте галочками такие две опции: "Передавать данные по товарам в заказе - массивом" и "Отправлять данные в виде application/json". Затем сохраните настройки.

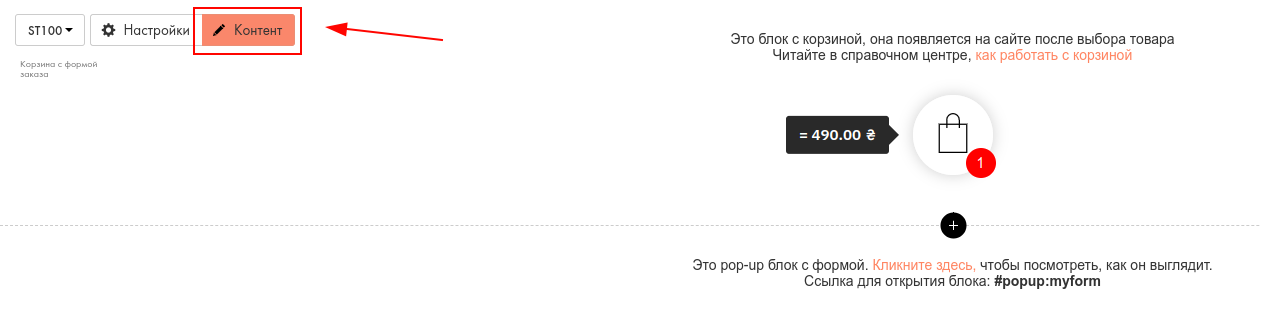
Шаг 4. Откройте страницу, на которой размещена форма подачи заказа, и привяжите webhook к ней. Обычно это делается через кнопку "Контент", а для интернет-магазинов используется блок ST100.

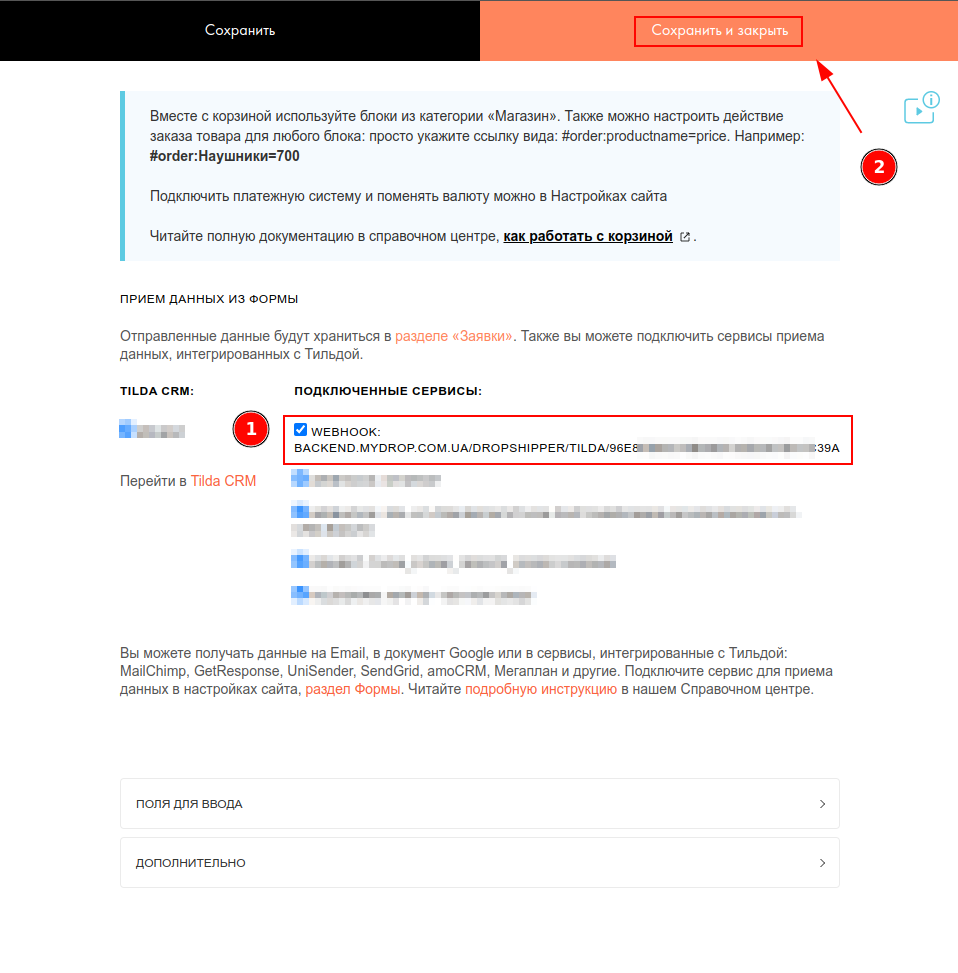
На открывшейся странице найдите соответствующий Webhook, поставьте напротив него галочку, затем нажмите на кнопку "Сохранить и закрыть".

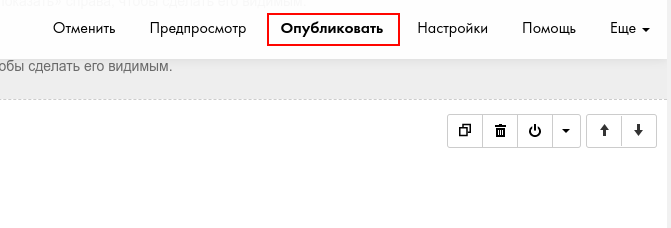
Важно! Опубликуйте все страницы, на которых присутствуют формы, в которые вы добавили Webhook.

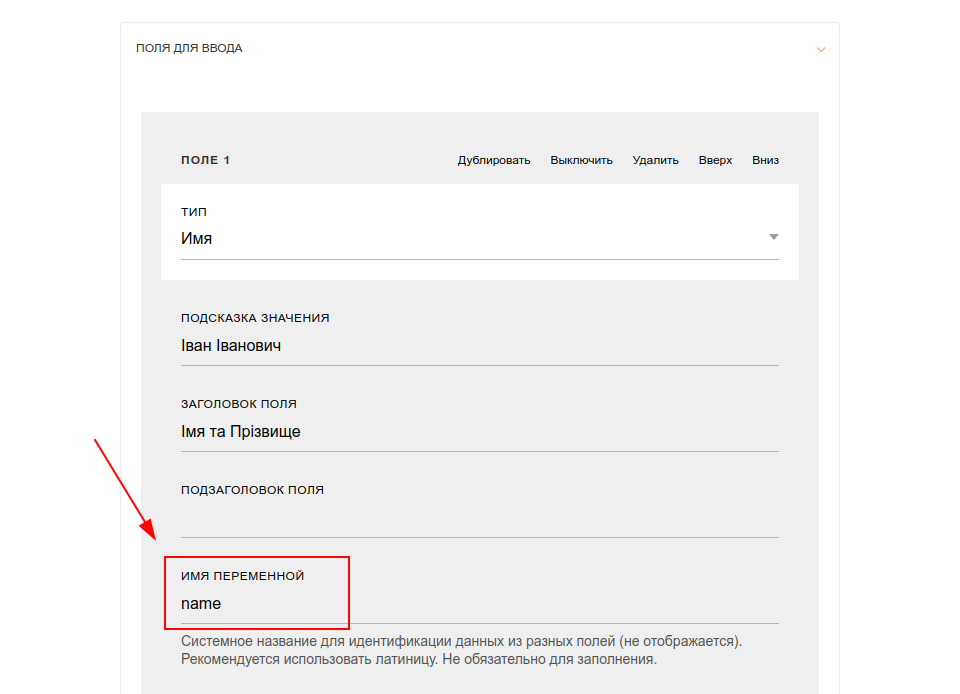
Шаг 5. Далее необходимо наладить соответствие между полями в Tilda и CRM для корректной передачи информации с одного ресурса на другой. Для этого в админ-панеле Tilda в "Настройках сайта" → в разделе "Формы" → в подразделе "Webhook" → под списком Webhook-ов откройте секцию "Поля для ввода". Скопируйте имя переменной.

Перейдите в CRM МойДроп на страницу настройки интеграции с Tilda. Нажмите на синюю кнопку "Добавить поле", а затем вставьте ранее скопированое значение в поле "Имя переменной поля в Tilda".

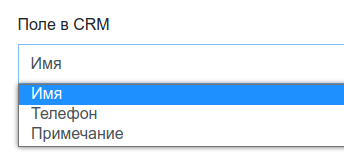
Затем выберите нужное значение из выпадающего списка "Поле в CRM".

Важно! Проделайте такой алгоритм действий со всеми полями, которые необходимо перенести с Tilda в МойДроп. К тому же, разные переменные можно добавлять в одно и то же поле в CRM. В таком случае значения из полей Tilda будут передаваться в систему учета через запятую.
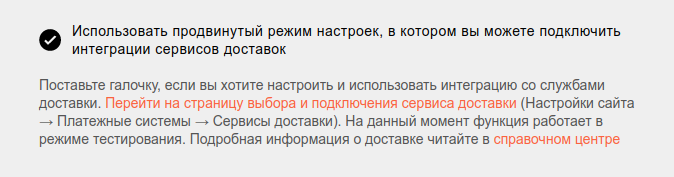
Шаг 6. Некоторые пользователи используют продвинутый режим настроек в блоке корзины Tilda.

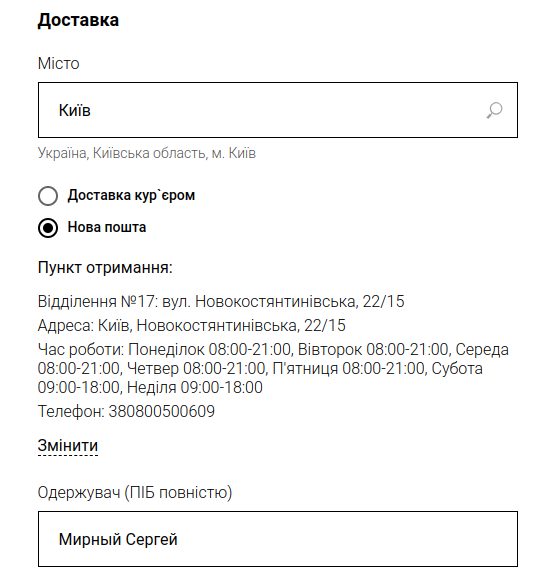
В этом случае посетители интернет-магазина или лендинга могут расширено указывать данные о доставке.

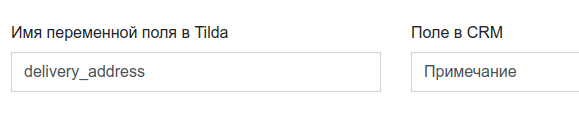
Если вы используете такой функционал конструктора сайтов, тогда нужно также сопоставить поле "delivery_address", взятое с Tilda, с полем "Примечание" в CRM, как это показано на скриншоте. ↓

Чтобы удостовериться в успешной настройке интеграции, подайте на вашем интернет-магазине тестовый заказ.
Развивайте свой бизнес вместе с МойДроп! Экспортируйте и импортируйте товары, генерируйте ТТН, организуйте работу с дропшипперами и многое другое – https://mydp.co.ua/wE48E